Web決済サービスであるYahoo!ウォレット FastPayを触ってみたので備忘として残しておきます! サービスの利用(開発者側)にはYahoo!IDが必要になります。
課金・決済方法には都度の決済と、継続課金の2つの方式があります。
都度の決済
都度の決済は以下のフローになります。
- 申込みページに指定のコードを埋め込む。
- ユーザが申し込みページで、1のコードで自動生成されたボタンをクリックする。
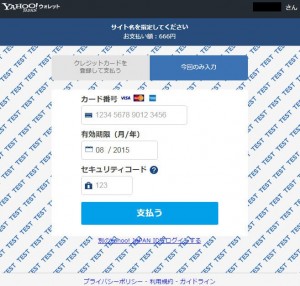
- FastPay側の申込ページに遷移するので、ユーザが支払情報を入力して「お支払い」ボタンをクリックする。
- ブラウザが画面遷移し、URLパラメータにtokenが付与される。遷移先URLは1で設定する。
- 4のtokenを使って決済処理を行う。
アプリ開発者は1のコードの埋め込みと、5の遷移先のURLパラメータとして付与されたtokenを使ってAPIを叩くだけで決済処理をすることが出来ます。 また、決済をするユーザはYahoo!ウォレット会員でなくてもOKです。
1のスクリプトは具体的には以下のようなコードになります。
<form action="post.php" method="POST">
<script
src="https://s.yimg.jp/images/wallet/fastpay/js/fastpay-v2-current.js" class="fastpay-button"
data-key="{Application ID}"
data-amount="{Amount}"
>
</script>
</form>
data-keyはアプリケーションID、data-amountは請求額、formのactionはtokenを処理するURL(「支払う」ボタン押下後の遷移先)を入力します。
token取得後は以下のHTTPリクエスト(新規決済作成)を送信します。
$ curl https://fastpay.yahooapis.jp/v1/charges \
-u {Application Secret}: \
-d amount={Amount} \
-d card={fastPayToken} \
-d "description=Charge for fastpay@example.com"
オーソリ取得のみをする場合はパラメータにcapture=falseを付与してください。 その場合は、以下の決済確定処理をする必要があります。
$ curl https://fastpay.yahooapis.jp/v1/charges/{Charge ID}/capture \
-u {Application Secret}: \
-X POST \
-H "Content-Length: 0"
{Charge ID}には新規決済作成APIのレスポンスのid属性値をセットします。
また、都度の決済においては、テスト用のクレジットカードが用意されています。
継続課金
フローは都度の決済とほとんど同じです
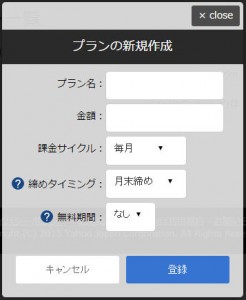
- ダッシュボードからプラン(名前、金額、締めのタイミングを設定)を作成する。
- 申込ページに指定のコードを埋め込む(1のプランコードも設定)
- ユーザが申し込みページで2のコードによって自動生成されたボタンをクリックする。
- FastPay側の申込ページに遷移するので、ユーザが支払情報を入力して「申し込む」ボタンをクリックする。
- ブラウザが2で指定した遷移先にfastpayTokenのURLパラメータ付きで画面遷移する。
- fastPayTokenのURLパラメータ値を使って確定処理を行う。
決済をするユーザはYahoo!ウォレット会員である必要があります。また、あらかじめ登録されてあるカード情報を元に継続課金処理を行うため、利用するユーザはYahoo!ウォレットでカード情報を登録しておく必要があります。
1のプランはダッシュボードのPlansから新規作成ボタンを押下して作成します。
作成するとプランIDが払い出されます。
また、あらかじめサイト名も設定しておく必要があります。
2のコードは以下のようになります。払いだされたプランID等をセットします。
<form action="post.php" method="POST">
<script
src="https://s.yimg.jp/images/wallet/fastpay/js/fastpay-subscription-v1-current.js" class="fastpay-button"
data-key="{Application ID}"
data-plan="{Plan ID}"
>
</script>
</form>
上記のactionのURLにfastPayTokenがPOSTされます。
6は確定処理は、以下のHTTPリクエストを行います。
$ curl "https://fastpay.yahooapis.jp/v1/subscription/{fastPayToken=SubscriptionID}/activate" \
-u {Application Secret}: \
-X POST \
-H "Content-Length: 0"
解約も以下のリクエストで可能です。
$ curl "https://fastpay.yahooapis.jp/v1/subscription/{SubscriptionID}/cancel" \
-u {Application Secret}: \
-X POST \
-H "Content-Length: 0"
また、継続課金の処理結果の通知の仕組みとしてWebhookを利用することが出来ます。 あらかじめダッシュボードでWebhookのエンドポイントを指定して、月次の継続課金の処理結果がJSON形式で指定のエンドポイントに送信される、という仕組みです。
請求先住所情報の取得
Yahoo!ウォレットに登録しているユーザの請求先住所情報を参照できるAPIがあります。 こちらの手順に従って有効化した後、Yahoo!ID連携で取得できるaccess_tokenを使って、以下のHTTPリクエストを行うことで利用することができます。
$curl -i -X GET \
-H "Authorization:Bearer {access_token}" \
'https://fastpay.yahooapis.jp/v1/address'
まとめ
フローやAPIが超シンプルでカード情報もFastPay側で管理されるので、とても使いやすいです。 ただ、現時点では申し込みボタンのデザインを弄ったり、継続課金のリストを抽出したりするのが出来ないようなので、利用には少し注意が必要です。継続課金用のテストカードも用意されていないようなので、Yahooウォレット側で実カードを登録してテストしないといけなかったり…。