このたび、wordpressのサーバの前段にCloudFrontを置いたので、ハマったところを備忘として残しておきます。基本的には参考URLのやり方で設定すればOKです。
構成
| Origin | h2o + php-fpm |
| CDN | CloudFront |
| 旧wordpressルート | https://freedom-man.com/blog(サブディレクトリ型) |
| 新wordpressルート | https://blog.freedom-man.com(サブドメイン型) |
サブディレクトリ型のフォワーディングがうまくいかない
オリジンのサブディレクトリ型の運用を諦めました…。他のサイト見ても全部サブドメインのルートディレクトリで運用しているし、サブディレクトリにフォワードするように設定しても「ページ自体は正常に表示されるがリンクのアドレスがおかしい」「パス設定の問題でスタイルが全く効かなくなる」などの問題が発生しました。
ちゃんとやればいけるのかも知れないけどオリジンはどのスタイルでもユーザからの見え方は変わらないので、今回を機にオリジンの方もルートディレクトリでの運用をしました。
画像系のヒットレートが悪い
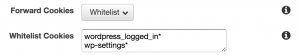
Cookieをフォワードしていたことに起因しています。静的リソースはCookieをフォワードする必要が無いので、CloudFrontでCookieのフォワードを制御すれば解消できます。以下はwp-admin、phpファイル以外のBehaviorです。Cookieをフォワードする=Cookieの属性値をキーにキャッシュする、ということなのでCookieの属性値が変われば、キーが変わりヒットレートに影響を与えます。ちなみにGAが絡むとCookieの値が都度変わる模様。
オリジン側でリダイレクトしたらリダイレクトループが発生
h2oの設定でhttp => httpsのリダイレクトをしていたのですが、フロント側でリダイレクト結果をキャッシュしたようで、無限にリダイレクトされる事象が発生しました。こちらはリダイレクト設定をフロント側に持っていくことで解決しました。ブログ記事がまったくキャッシュされない
これはComet Cacheの挙動でヘッダにno-cacheが付与されるようなのでスルー。本家プラグインサイトに以下の記述があります。
In addition, Comet Cache actually sends a no-cache header (yes, a no-cache header);
which allows it to remain in control at all times. It might seem weird
that a caching plugin would send a no-cache header :-).
Well, no-cache headers are a key component in this plugin,
and they will NOT affect performance negatively.
On the contrary, this is how the system can accurately serve cache files
to public users vs. users who are logged-in, commenters, etc.
Comet CacheでHTML化した後は高速に動くのでそこはあえてキャッシュしないという方針にしました。キャッシュしたい場合はCloudFrontのDefault、Minumum TTLをいじれば良さそうですが、キャッシュを切ったり更新する制御が出来ないので設定する際は注意が必要。
エディタが出ない問題
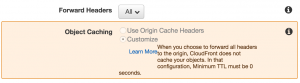
Headerをフォワードしない設定に起因していました。wp-admin/*はHeaderをフォワードする(=キャッシュしない)設定にしておけばOK。キャッシュ設定をミスったとき
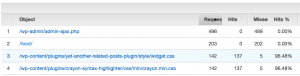
設定を見直してから、Invalidationsからキャッシュを切りましょうヒットレートやアクセスが多いオブジェクトを見たい
Popular Objectsから見れます参考URL
- WordPressサイトをCloudFrontで配信する - Qiita
- WP管理者必見!AWSで構築する新スケーラブルなWordPress構成〜CloudFront as Reverse Proxy | Developers.IO
- WordpressでAmazon CloudFrontを導入(CDN)する方法
- CloudFrontで「Forward Cookies」を「All」にしている時に注意すべき点 | Developers.IO
- CloudFrontのキャッシュヒット率向上方法
- WordPressでビジュアルエディタが使えない問題の解決策まとめ - 後悔日誌
- Comet Cache — WordPress プラグイン