Webサーバのアプリ/DB以外での一般的なチューニングに関して体感してみましたー
環境
- DigitalOceanのSGP1(シンガポール):RTT60-80ms程度
- Ubuntu 14.04
- Nginx/1.4.6
- ブラウザ:Google Chrome(Chrome Developer Toolsを利用してざっくり測定)
静的ファイルの構成
こんな感じの構成で.
├── index.html
└── js
├── t1.js
├── t10.js
├── t2.js
├── t3.js
├── t4.js
├── t5.js
├── t6.js
├── t7.js
├── t8.js
└── t9.js
gzipのところだけjsファイルにheavy.jsという1.7MbのJSファイルを仕込んでます
ドメインシャーディング
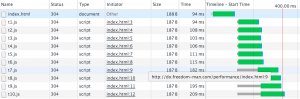
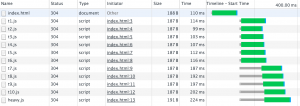
同じドメインに対する同時接続は6本までらしいので、それを体感してみます。全部同じドメインバージョン
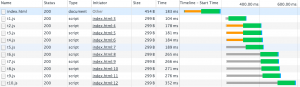
t7.js〜t10.jsまで別ドメインに向けるバージョン
キープアライブONでTCPコネクションは両パターンで除いてます。
キープアライブ
nginx.confでKeepAliveを切るhttp {
...
keepalive_timeout 0;
...
}
切ったときのネットワークタイムラインはこんな感じ
当然ながら、毎回TCPハンドシェイクが発生します。
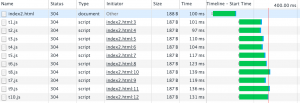
keepalive_timeout 65;に切り替えるとこんな感じ
TCP接続が維持されて使いまわされてます
gzip圧縮
heavy.jsという1.7MbのJSファイルを作成して読み込ませてみました。gzip周りの設定はこんな感じ
http {
...
gzip on;
gzip_disable "msie6";
# gzip_types text/plain text/css application/json application/x-javascript text/xml application/xml application/xml+rss text/javascript;
...
}
タイムラインこんな感じ。圧縮しないとロード長過ぎます…。
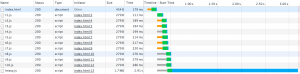
gzipのコメントアウト解除バージョン
同じ変数にひたすら同じ変数を代入する単純なスクリプトだったので圧縮率が高いのもありますが、かなり短縮されてます。
ブラウザキャッシュ
gzip圧縮のところで使ったheavy.jsですが、ブラウザにキャッシュされていれば、それを利用するのでリソースのロード時間はゼロになります。SSL/TLSの有無
TCPと同じくハンドシェイクの時間がかかります。接続使い回すと非SSL/TLSと大差無いです。JSをConcat
試すまでも無いですが…ドメインシャーディングする必要もなくなり、使い回す接続数も少なくなるのでJSファイルを連結すると高速です。CSSスプライトが速いのも納得。