以前の記事でforce.comでREST APIを使用する際のドメイン名に関して取り上げたけど
ポータルへのOAuth認証(Sites利用)は
普通のSalesforceユーザへのOAuthの設定方法よりやや面倒な感じになる。
ということで、今回はポータル+Sites+OAuthについて書いてみる。
【ポータルOAuthの事前準備】
ポータルユーザに対してREST APIを利用したい場合は、対象ポータルに紐付けたSitesを設定する必要がある
※ポータルユーザに対してREST APIのOAuthリクエストをする際のドメインは、Sitesのドメインになる。
【ポータルOAuthの仕様・注意点】
- SitesドメインのOAuthエンドポイントに対してAuthorizationCodeをリクエストするときに
ポータルユーザのセッションIDが切れていた場合は401のエラーページに遷移するので
当ページでログイン処理を行う必要がある。
- 401のエラーページではSite.Loginメソッドを使ってセッションを発行し
return値(PageReference)をクライアントに返す必要がある。
- 2のreturn値によってfrontdoor.jspにリダイレクトされることで
セッションIDがCookieにセットされ、OAuthのリダイレクトURLに遷移する。
※2-3の詳細はこの記事を参照。
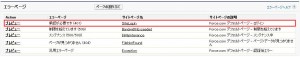
401のエラーページっていうのはSitesの設定の以下の部分。
普通のSalesforceユーザに対するOAuth認証と異なるのは1-2の工程。
Sitesを使ってポータルユーザへのOAuthを行う場合には
401のエラーページのVF画面でSite.Loginメソッドを使って認証させる必要があります。
逆に、普通のSalesforceユーザではOAuthログイン画面の自由なカスタマイズが出来ないのに対して
ポータルユーザへのログインはフロントにSitesを利用しているため自由なカスタマイズが出来るということです。
また、注意しておかないといけない点としては
認証ページはVF画面(UnAuthorized)を使用できるので自由にカスタマイズできるが
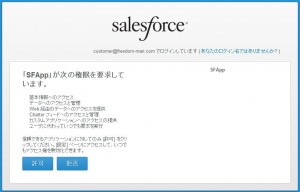
認可の画面はカスタマイズできず、以下のような固定画面になること。
ポータル案件ではデザイン性が要求されるため
カスタマイズできない画面があるというのは、十分留意しておく必要があります。
コミュニティはここらへんどうなんだろう…?