OpenID Connectローンチおめでとう!
ということで、OpenID ConnectはOAuth 2.0の技術を使ってるぐらいしか知らず、
OpenID 2.0もわりとさっぱりだったので最近勉強してたんですけど、よし使ってみるか!って思って
ライブラリ見てたら、JanrainというSaasを発見したので紹介してみるっていう流れ。
なお、Janrainに関する日本語の情報がとても乏しく、さらにJanrain経験3時間くらいのスライムなので
色々と間違っているかもしれませんが、いつも通りご容赦を。
で、Janrainは認証系のSaasで
・OpenIDとかOAuthとかそういう系のソーシャルサインオンを提供
・色んなWebアプリ(認証プロバイダ)に対応
・Janrain自体にもユーザ情報を確認できるらしい(未確認)
・シングルサインオンもできます
・ユーザ登録数とかログイン数とかの分析もできます
・Social Sharing(Twitterで共有的な)も簡単にできます
といったサービスです。
メインどころは一番最初に書いたソーシャルサインオンのところで、
普通はサービスに応じて認証プロトコルを変えないといけないから
OAuth 1.0, 2.0やらOpenID 1.1, 2.0, Connectやら色々と切り替えないといけなくて
利用言語のライブラリもその分対応してないといけないけど
JanrainだとAPI呼ぶだけであとはJanrainがサーバサイドでサービスごとの差異を吸収しますよー
っていうのが良いみたい。
百聞は一見に如かずということで、実際にやってみました。
1. Janrain登録
まずは登録。→https://dashboard.janrain.com/signin
もちろん、ソーシャルサインオンもできまっせ。
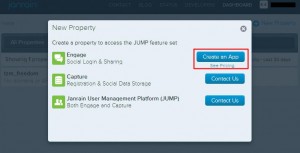
2. ダッシュボードからアプリ(Engage)を作成
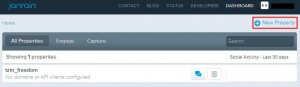
ログインするとダッシュボード画面に遷移するので[New Property]から新しいアプリ(Engage)を作成します。
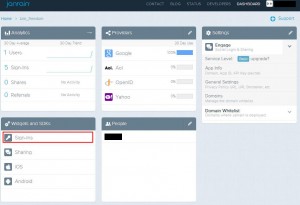
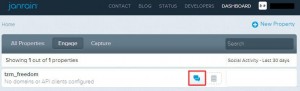
3. 作成したアプリの吹き出しアイコン(?)をクリックして管理画面へ遷移

4. Sign-InsをクリックしてWidget作成画面に遷移
色々と表示されてますが、とりあえずSign-Insでソーシャルログイン用のWidgetを作成します。ダッシュボード画面でユーザ登録数とかログイン回数をグラフで閲覧することもできます。
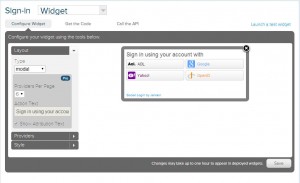
5. Sign-in Widget作成画面でWidgetを設定
ここでは、認証プロバイダやレイアウトの設定ができます。が、Basic(無料プラン)だと全然カスタマイズできないっぽいです…。
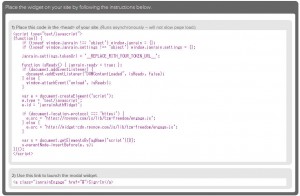
6. Get the Codeでhtml, JSのコードを取得
Get the Codeのリンクをクリックすると設定すべきhtml, JSのコードが表示されるので、自分のアプリのログインページに設置する。
実際はこんな感じ。
<!doctype html>
<html lang="ja>
<head>
<meta charset="utf-8"/>
<script type="text/javascript">
(function() {
if (typeof window.janrain !== 'object') window.janrain = {};
if (typeof window.janrain.settings !== 'object') window.janrain.settings = {};
janrain.settings.tokenUrl = 'https://localhost/janrain.php';
function isReady() { janrain.ready = true; };
if (document.addEventListener) {
document.addEventListener("DOMContentLoaded", isReady, false);
} else {
window.attachEvent('onload', isReady);
}
var e = document.createElement('script');
e.type = 'text/javascript';
e.id = 'janrainAuthWidget';
if (document.location.protocol === 'https:') {
e.src = 'https://rpxnow.com/js/lib/tzm-freedom/engage.js';
} else {
e.src = 'http://widget-cdn.rpxnow.com/js/lib/tzm-freedom/engage.js';
}
var s = document.getElementsByTagName('script')[0];
s.parentNode.insertBefore(e, s);
})();
</script>
</head>
<body>
<a class="janrainEngage" href="#">Sign-In</a>
</body>
</html>
7. 認証情報取得用プログラムの作成
実際の認証は上記htmlのSignInリンクをクリック
→作成したWidgetが出てくるので、任意のサービスのボタンを押下
→任意のサービスのログイン画面がポップアップウィンドウで表示される。
→ログイン後にJanrainに認証パラメータが渡され(コールバックURL)、
Janrainはクライアントに指定したトークンURL(上記例ではjanrain.php)に対してtokenをPOSTする。
→POSTされたtokenとアプリケーションKeyを使って
Janrainに認証用APIを投げて、Janrainから認証情報を取得する
っていう流れになります。
最後の"POSTされたtokenとアプリケーションKeyを使ってJanrainから認証情報を取得する"
というプログラムを作成します。
詳細はWidget作成画面のCall the APIリンクをクリックしたとこのドキュメントをご参考ください!
サンプル(janrain.php)は以下↓
<?php
$ch = curl_init("https://rpxnow.com/api/v2/auth_info");
curl_setopt($ch, CURLOPT_POST, 1);
curl_setopt($ch, CURLOPT_HEADER, 0);
curl_setopt($ch, CURLOPT_RETURNTRANSFER, 1);
curl_setopt($ch, CURLOPT_SSL_VERIFYPEER, 0);
$post_data = array(
"apiKey" => "Input Your API Key",
"token" => $_POST["token"]
);
curl_setopt($ch, CURLOPT_POSTFIELDS, $post_data);
$res = curl_exec($ch);
$data = json_decode($res);
echo "<pre>";
var_dump($data);
echo "</pre>";
?>
これで準備はOKです!
で、SignInリンククリックしてログインして認証情報を取得した結果(var_dump)↓
あとは、取得したidentifierとかをDBに格納して登録処理したり、
SELECTしてログイン処理したりと、アプリ側で後はよろしく、って感じになってます。
ちなみにJanrainはユーザ情報のstoreも出来る(Capture)とか書いてあったけど
アプリを作成しようとすると[Contact Us]のボタンが出て作成できない…。
これはお問い合わせいただいたら、ストア用のアプリ作成できるようにしますって感じなんだろうか。