今回はGoInstantで一番大事(だと思ってる)なデータ部分の操作を解説してみます。
任意のキーの値を設定
前回同様connectでroomにJoinしてroomのメソッドでvar key = room.key('/test');
key.set('aaa').then(function(result){
console.log(result);
});
と書くと、/testのキーに対する値を設定できます。
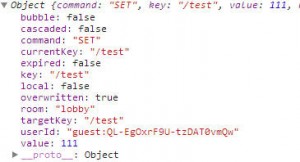
返り値のresultはこんな感じ↓
オブジェクト、数値型、配列の値も入力できます。
var key = room.key('/test');
key.set({"aaa": "bbb", cd:[1,2,3]}).then(function(result){
console.log(result);
});
任意のキーの値を取得
こんな感じで取得できます。var key = room.key('/test');
key.get().then(function(result){
console.log(result);
});
Roomのデータの持ち方は階層構造になっていてJSONみたいな構造になっています。
1Room1JSONって感じで、"/test"のキー値が{“aaa”: “bbb”}のようなオブジェクト構造であれば
“/test/aaa"というキー値で"bbb"という値を取ってこれます。
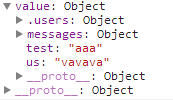
また、以下のように”/“というRootのキー値を指定するとRoom内の全てのデータを取得出来ます。
var key = room.key("/");
key.get().then(function(result){
console.log(result);
});
キー値の設定を検知
var key = room.key("/test");
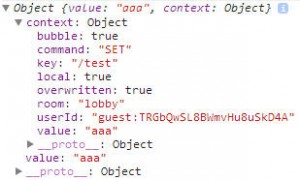
key.on("set", function(value, context) {
console.log(context);
console.log(value);
});
valueは更新値、contextは誰が何を更新したか的な情報になります。
キーの削除
var key = room.key("/test");
key.remove();
removeの検知はkey.on(“remove”, … でOK。
キー値を削除するので、下位のキー値も全て削除されます。
また、”/.users"は削除できないっぽいです。Joinしてるからそりゃ無理ですよね…。
これらのキー値の取得、設定、削除、変更の検知を駆使してWebRTCを実現するのが
GoInstantアプリケーションのメインの部分になると思います。