今回はGoInstantのCollectionとDataLifeCycleについて!
Collection
GoInstantはJSONのキーバリューを動的に増やしていくような機能(add)を持ってます。サンプル↓
goinstant.connect(url).then(function(result){
room = result.rooms[0];
var key = room.key('/test');
return key.add("added data!!");
}).then(function(result){
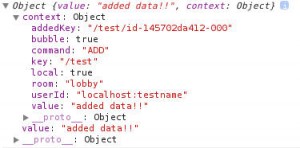
console.log(result);
});
見ての通り、key値が自動的に生成されて、そのkeyに対して指定した値がセットされます。
addを繰り返すと、こんな感じに増えていきます。
’/test/xxxx’っていう重複しないキーに対して値をセットすれば同様の挙動を得られますが、
自動的に重複しないキーを生成したい場合はaddを利用することになります。
※配列やオブジェクトの型を持つ値に対して
読み込み(get)→読み込んだデータに値を追加→書き込み(set)
というフローでもいけそうですが、トランザクションを考えると排他制御をかけないといけないし
排他制御をしたところで、リアルタイムなコミュニケーションはできなくなるので、この方法はダメ。
Data Life Cycle
GoInstantではデータの有効期限を設定することが出来ます。以下のコードはセットしたデータが3秒後に削除されるサンプルです。
goinstant.connect(url).then(function(result){
room = result.rooms[0];
var key = room.key('/test');
key.on("remove", function(value, context){
console.log(value);
console.log(context);
});
return key.set('test', {expire: 3000});
}).then(function(result){
console.log(result);
});
ちなみにここで設定するexpireは、GoInstant上で保存されたタイミングから起算するため、
JavaScriptで設定してGoInstantサーバにデータが保存されるレイテンシを考えると
多少の誤差があります。(といっても秒レベル)
また、階層構造上、親子関係でない値であっても、キー同士を関連付けて
「ある特定のキーが削除されたら、関連するキーも削除する」といったことが可能です。
goinstant.connect(url).then(function(result){
room = result.rooms[0];
var key = room.key('/test/aaa');
var parent = room.key('/test/cd');
return key.set('test', { cascade : parent});
}).then(function(result){
console.log(result);
});
//'test/aaa'の値も削除される。
room.key('/test/cd').remove();