記事にしたのは良いものののelasticsearch+kibanaの使い方がイマイチわかんないですが
今回はWebの閲覧履歴をelasticsearchに送るようなchrome extensionを作ってみました!
これで、自分のWeb閲覧履歴を分析できるぜ!(目的は謎)
chrome extensionは一年前にドットインストールで勉強したくらいのスーパー初心者っす。
ということで、開発物をgithubにアップしてみました。
extensionのリファレンスはこちらから
以下はchrome extensionの備忘録。
1. chrome extensionのファイル構成
● manifest.json → chrome extensionのメタデータファイル● jquery.min.js → みんな大好きjQuery。DOMとかajaxで使ってます。
● background.html → chrome extensionをインストールするとbackground pageが裏で動くという
構成になっていて、主にイベントハンドラとして利用するらしい。
● background.js → background.htmlで利用するjsファイル。
本当はhtmlファイルにベタ書きしたかったんだけどscriptファイルは別ファイルにしないといけない決まりがあるらしいっす。
● options.html → 設定画面用のhtmlファイル
● options.js → options.htmlで利用するjsファイル。
2. manifest.jsonについて
chrome extensionの名前とか説明とかbackgroundページのhtmlやoptionページのhtmlを指定するファイル。extensionが扱うAPIのパーミッションもここで指定する。
XMLHttpRequestでCrossOriginに対して通信を行う場合は"https:///“とかの形式で権限を与える必要がある。
今回は以下のようなmanifest.jsonを作成。
{
"name" : "chrome client for elasticsearch",
"version" : "1.0",
"manifest_version" : 2,
"description" : "elasticesearchに履歴データを突っ込むんで自分のWeb閲覧履歴を解析するchrome extension",
"background" : {
"page" : "background.html"
},
"options_page" : "options.html",
"permissions" : [
"*://*/*",
"history",
"webRequest",
"storage",
"notifications"
]
}
Web閲覧履歴はhistory、XMLHttpRequestはwebRequest、localstorageはstorage
ポップアップ通知はnotificationsにそれぞれ権限が対応しています。
3. localstorageについて
chromeのローカルストレージにデータを蓄えられます。chrome.storage.local.set({key: val}, function(result){});
新しいキーが指定された場合はデータが追加され、既存のキーの場合は上書きされます。
chrome.storage.local.get(function(result){});
って書くと、ローカルストレージのデータを全て取得し
chrome.storage.local.get(["key"],function(result){});
って書くと、localstorageの特定のキー(上記の場合は"key”)のデータのみ取得します。
4. notificationsについて
chrome extensionではユーザにポップアップで通知を行うことが出来ます。コードはこんな感じ↓
chrome.notifications.create(
"es-error", {
type : "basic",
title : "title",
message : "message",
iconUrl : "icon.png"
}, function(notificationId) {
console.log(notificationId);
});
一番目の引数はnotificationの一意なIDで空白文字列を指定すると、勝手にユニークなIDを採番してくれます。
typeがbasicの場合はtitle、message、iconUrlは必須です(空白文字列でもOK)。
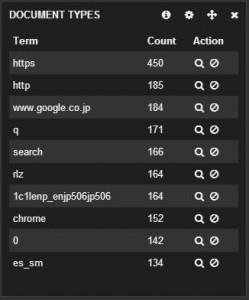
で、このchromeのプラグインで履歴データを収集した結果、こんな感じになりました。
んーもうちょいフィルタリングとか入力データを工夫した方が良いかなー。
googleでchromeっていうワードで検索していたことがモロバレw
昨日はgithubっていうのが上位に来てたんだけどなーw
作ってみた感想
構造さえわかってしまえば簡単に作れちゃうなーというイメージ。JavaScriptでコード書けるのは嬉しいっす。
あと、CORS対応しなくてもJSからhttp通信できるのは良いなーと思いました。
notificationsとwebRequestだけでも、色々と作れそうっすね。
オレオレchatterクライアントとかオレオレSF便利ツールみたいなの作ろうかなー。