前回は環境構築を行ったので今回は画像を表示したり、タイルマップを表示したりしてみます。
1. ディレクトリ構成
プロジェクトを作成すると、こんな感じでファイル展開されます。CMakeLists.txt
frameworks
index.html
main.js
project.json
res
src
tools
CMakeLists.txt→ビルドの設定ファイル
frameworks, tools→Cocos2d-JSのAPIとかそういうのが格納されてるディレクトリ
res→リソース(画像とか音声ファイルとか)を格納するディレクトリ
src→プログラムのソースコードが格納されているディレクトリ
index.html→ゲームのHTMLファイル
project.json→ゲームのエンジンとかフレームレートとかの設定を行うJSONファイル
main.js→index.htmlから呼び出されるJSファイル。このJSファイルを起点にゲームが開始される。
ということで、基本的にはresディレクトリの中にリソースファイルを追加したり
src内でJavaScriptのソースコード書いたりするのが開発の基本的な流れになります。
2. 画像の表示
実際に画像を表示してみます!まずは適当な画像を入手します。
今回はRPG的なモノを意識して↓からキャラチップ画像をダウンロードさせていただきました!
用意した画像(今回はactor.png)をresディレクトリに格納します。
res/resource.jsに用意した画像のファイル名を追記します。
var res = {
actor_png : "res/actor.png"
};
var g_resources = [];
for (var i in res) {
g_resources.push(res[i]);
}
画像の設定が完了したので、画像を表示するコードをsrc/app.jsに書きます。
var HelloWorldLayer = cc.Layer.extend({
sprite:null,
ctor:function () {
this._super();
//画面サイズの取得
var size = cc.winSize;
//画像の表示
this.sprite = new cc.Sprite(res.actor_png, cc.rect(0, 0, 32, 32)); //左上から32px*32pxで画像切り出し
this.sprite.attr({x: size.width/2 , y: size.height/2}); //画像位置の設定
this.addChild(this.sprite);
}
});
var HelloWorldScene = cc.Scene.extend({
onEnter:function () {
this._super();
var layer = new HelloWorldLayer();
this.addChild(layer);
}
});
ルートディレクトリのmain.jsは以下のように書き換えます。
cc.game.onStart = function(){
cc.view.adjustViewPort(true);
cc.view.setDesignResolutionSize(640, 480, cc.ResolutionPolicy.SHOW_ALL);
cc.view.resizeWithBrowserSize(true);
//load resources
cc.LoaderScene.preload(g_resources, function () {
cc.director.runScene(new HelloWorldScene());
}, this);
};
cc.game.run();
index.htmlを叩くと、インクルードされているmain.jsが呼び出され
main.jsでは全体的なビューを設定して、リソースを読み込んだ後に
コールバックでDirectorがSceneを起動しています。
Sceneを起動するとLayerを自動的に生成して、自分自身のSceneにLayerを載せます。
Layerが生成された時に画像等のリソース配置が行われてゲームが開始される、といった流れです。
画像の表示にはcc.Spriteを使い、画像や表示位置の設定をした後、Layerに載せます。
これで、スライム君が真ん中に配置されるシュールな画面が表示されます。
3. タイルマップを表示する。
さらにRPGっぽくするために、タイルマップを表示してみます。タイルマップとは2D RPGとかによくある特定のタイルを組み合わせて出来たマップのことです。
某RPGツクールやウディタ等のRPG作成ツールにはタイルマップエディタが付いていたりします。
Cocos2d-x, Cocos2d-jsには自体にはタイルマップエディタはついていませんが、
タイルマップ形式のtmxファイルに対応しているので
今回は、フリーのタイルマップエディタであるTiled Map Editorを使ってタイルマップを作ってみます。
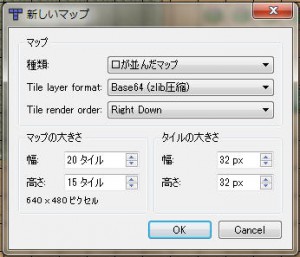
Tiled Map Editorを起動して、メニューバーの”ファイル>新しいファイル”でマップを作成します。
マップの設定は以下の通り。
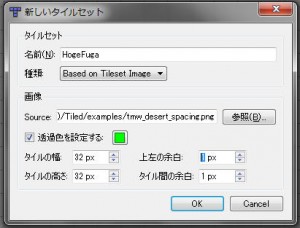
“マップ>新しいタイルセット”からタイルセットを追加します。
タイルセットとはタイルのベースとなる矩形の画像を並べたファイルになります。
{Tiledのインストールディレクトリ}/examples/tmw_desert_spacing.pngを
resディレクトリ内にコピーして、コピー先のファイルを選択してください。
あとは追加したタイルマップでタイル塗りしていけばOK。
詳細な機能・操作に関しては以下のサイトが詳しいです。
Tiled Map Editor を Cocos2d-html5 と使用する方法 | Tizen Developers
TiledMapEditorの使い方 | 2dgames.jp
TiledMapEditorで生成されたtmxファイルは画像などのリソースのパスが
作成時の相対パスになるので、実際に配置するresディレクトリとリソースのパスの
整合性が取れるように適宜修正してください。
tmxファイルは以下のような普通のXMLファイルでimageタグのsourceのパスを調整する感じです。
今回はtmxファイルとタイルマップ画像ファイルが同一階層になります。
<?xml version="1.0" encoding="UTF-8"?>
<map version="1.0" orientation="orthogonal" renderorder="right-down" width="20" height="15" tilewidth="32" tileheight="32">
<tileset firstgid="1" name="desert" tilewidth="32" tileheight="32" spacing="1">
<image source="tmw_desert_spacing.png" trans="00ff00" width="265" height="199"/>
</tileset>
<layer name="base" width="20" height="15">
<data encoding="base64" compression="zlib">
eJyTZGBgkCICSwOxHBFYEYiViMDKNDJPHgceLO6jtnlqODCt3KcJxFpEYG0izaMV1sOBKTGP2u4b7OZRM/yohQGIzCWv
</data>
</layer>
</map>
tmxファイルを作成したらタイルマップ作成に使用した画像とともにresディレクトリに配置します。
resource.jsも追記します。
var res = {
actor_png : "res/actor.png",
tmw_desert_spacing_png : "res/tmw_desert_spacing.png",
desert_tmx : "res/desert.tmx"
};
var g_resources = [];
for (var i in res) {
g_resources.push(res[i]);
}
res/app.jsを書き換えます。
//タイルマップを追加
var tiledMap = new cc.TMXTiledMap(res.desert_tmx);
this.addChild(tiledMap);
this.sprite = new cc.Sprite(res.actor_png, cc.rect(0, 0, 32, 32));
this.sprite.attr({x: 32*15 + 16 , y: 32*5 + 16}); // 表示位置を少し調整
this.addChild(this.sprite);
このまま表示すると、何故か黒い枠線が表示されてしまします。
以下のように色々とワークアラウンドがあるみたいです。
Problem with load TMXTiledMap in cocos2d-html5, help me please! - cocos2d-x - Cocos2d-x Forum
ということで、今回は画像表示メインでやってみました。
次回はBGMや画像のアニメーション、キー入力に対応させてみます!