今回もCocos2d-JSを色々と弄ってみます。
1. BGM再生
いつも通りresディレクトリ内に音声ファイルをぶちこんで、src/resource.jsを修正します。var res = {
...
hoge_mp3 : "res/hoge.mp3",
...
}
あとはsrc/app.jsのLayerのctorに以下のコードを追記するだけで音楽が再生されます。
cc.audioEngine.playMusic(res.hoge_mp3, true); //BGM
cc.audioEngine.setMusicVolume(0.5); //音量の調整
ちなみに、効果音再生は
cc.audioEngine.playEffect(res.se01_wav);
って感じで行けます。
2. キー入力受付け
以下のようにcc.eventManagerにキーボード入力に対するイベントリスナーを追加するだけ。cc.eventManager.addListener({
event: cc.EventListener.KEYBOARD,
//キー入力したとき
onKeyPressed: function(keyCode, event){
if (keyCode == 37) {
//左
} else if (keyCode == 38) {
//上
} else if (keyCode == 39) {
//右
} else if (keyCode == 40) {
//下
}
},
//キーを離したとき
onKeyReleased: function(keyCode, event){
}
}, this);
あとは各キーコードに応じた処理をfunction内で定義すればOK。
3. アニメーション
RPGの歩行アニメーション的な永続的なアニメーションの場合は以下のようにして処理を書きます。画像一枚32px * 32pxで横3縦4で配置されるキャラチップ画像を想定しています。
var sprites = [];
sprites.push(new cc.SpriteFrame(res.actor_png, cc.rect( 0, 0, 32, 32)));
sprites.push(new cc.SpriteFrame(res.actor_png, cc.rect(32, 0, 32, 32)));
sprites.push(new cc.SpriteFrame(res.actor_png, cc.rect(64, 0, 32, 32)));
sprites.push(new cc.SpriteFrame(res.actor_png, cc.rect(32, 0, 32, 32)));
var action_down = new cc.RepeatForever(new cc.Animate(new cc.Animation(sprites, 0.2)));
this.sprite.runAction(action_down);
永続的なアニメーションなので、ループする画像のパターンを定義する必要があって
それがspritesの配列部分になります。
1→2→3→2→1→2→…と続くので1→2→3→2のループを定義しています。
キー入力とうまく組み合わせて、キャラの方向を検知して
アニメーションパターンを都度runActionで変更してあげればRPGっぽいキャラ移動が出来るようになります。
4. 衝突判定
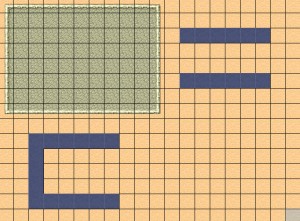
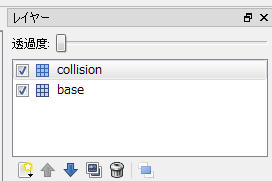
前回やったタイルマップを使えば衝突判定を簡単に実装できます。“レイヤー>タイル・レイヤーの追加”からレイヤーを追加します。
レイヤーの名前はcollisionとかにしてください。
collisionレイヤーの衝突判定を付けたいところに適当なタイルセットで塗っていきます。
わかりやすくするために黒とかの単色タイルセットを作って塗っていくと
後で衝突設定した場所がわかりやすいです。
塗り終わったらレイヤーの透過度を0にします。
src/app.jsで以下のようにして衝突判定を設定したセルを判定することができます。
var collisionLayer = new cc.TMXTiledMap(res.field_tmx).getLayer("collision");
var tileCoord = new cc.Point(1, 1); //左下のセルを設定
var gid = collisionLayer.getTileGIDAt(tileCoord);
if (gid == 0) {
//衝突していない
} else {
//衝突している
}
確認したところではPointで設定する値は左下基準でしたが、もしかしたら設定で変えれるのかも。