Auth0とは認証基盤のクラウドサービスであるIDMaaSのサービスです(多分)
Auth0自体がRDBMSやLDAP、AD、SocialSignOn(OAuthやらOpenID Connect)やSAMLの
認証基盤のハブとなることで、利用アプリ側はプロトコル間の差異を気にすることなく
同一の方法で複数サービス、多様なプロトコルの認証基盤を利用することができます。
また、外部サービスをIdPとする以外にもAuth0自体にユーザリポジトリを持つことができたり
自分がホスティングしているDBサーバを認証基盤として利用することができます。
サーバサイドのソフトウェアインストールが必要になりますが、LDAP、ActiveDirectoryも利用可能です。
それ以外にもIPアドレスで認証できたりMicrosoftのIDMaaSであるWindows Azure Active Directoryを利用して
認証連携をすることも可能です。
また、ベータ版ですがMFAにも対応してるっぽいです。
ということで、今回はAuth0でSocialSignOnをやってみます。
参考サイトはこちら↓
Auth0で簡単ソーシャルログイン - フレクトのHeroku Lab
1. アカウント登録
https://auth0.com/ にアクセスして、アカウントを登録します。github、Microsoft、Google+のアカウントでSignUpもできます。(こういうのなんて言うんだろ?SocialSignUp?)
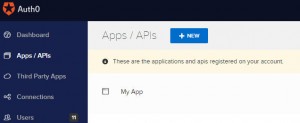
2. アプリを作成
Apps/APIsで新しいアプリを作成します。※後述のサンプルコードにClientIDやClientSecretが丸ごと記載されているので、ここでメモらなくてもOK。
3. SocialSignOnの設定
Connection>Social からSocialSignOn対象のサービスを選択して設定を行います。Auth0では各Webサービスに対する設定方法が非常にわかりやすくなっているので
対象のWebサービスを使ったこと無い人でも比較的簡単に設定できるのがGoodなところです!
以下はTwitterの設定画面で”How to obtain a Consumer Key?”のリンク先に設定方法が記載されています。
ここでは具体的な設定方法は割愛しますが、基本的にどのサービスでも
Webサービス側のアプリケーションに対してコールバックURLを設定して
Auth0でWebサービスのClientIDとClientSecretを設定する、という流れになります。
4. 認証基盤を利用するアプリケーションを設置する
SocialSignOnの設定が終わったら、あとはコードを書くだけ。Auth0は各言語、各JSフレームワークでのサンプルが豊富で基本的にコピペして使い回せます。
2で作成したアプリケーションのQuickStartリンクを押下すると以下の画面に遷移します。
ApplicationTypeとPlatformをそれぞれ選択すると超親切なサンプルコードが表示されるので
それに従って認証処理の実装を行います。
例えば、PlatformにRegular Web Appを選択した場合は以下のようなスクリプトが含まれるコードを
ログイン画面のソースに書くと、auth0のログインウィジェットが配置されます。
あとは、ログインウィジェットを使ってログイン
→ログイン後のコールバック先エンドポイントでURLパラメータからcodeを取得
→codeを使ってAuth0からaccess_tokenを取得
→access_tokenを使ってUserInfoをリクエストというOAuth2.0の実装になります。
<script src="https://cdn.auth0.com/w2/auth0-widget-5.2.min.js"></script>
<script type="text/javascript">
var widget = new Auth0Widget({
domain: 'tzmfreedom.auth0.com',
clientID: '*********',
callbackURL: 'http://localhost/callback'
});
</script>
<button onclick="widget.signin({ scope: 'openid profile' })">Login</button>
Single Page AppだとJavaScriptのコールバック関数でユーザ情報を含むJWTが返されるので
このトークンをAuthorizationヘッダに入れてバックエンドアプリのAPIを叩き
アプリ内でJWTの検証及び認証を行うというような実装になります。
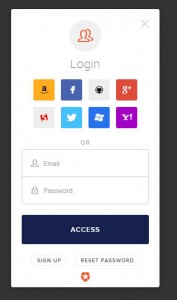
で、ログインウィジェットを使うとログイン画面こんな感じになります。
SocialSignOnのサービスが8つもありますが、設定方法のドキュメントが分かり易いので直ぐに設定できちゃいます。
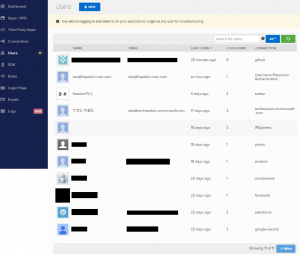
ユーザ作るとこんな感じで一覧表示できます。
こちらに書かれている通り、各サービスのaccess_tokenとかも保持しちゃってるので閲覧には注意が必要。
ちなみに、PlatformのところでSalesforceやAWS等の3rdPartyアプリがありますが
これはAuth0で認証した後にAWSやSalesforceのAPIを叩くようなアプリを作るときに有効です。
SalesforceのCanvasAPIだとSFDCが認証基盤となって
ユーザーコンテキストを持ち回るようなアプリになりますが
Auth0を使うと任意のユーザリポジトリが認証基盤になります。
Auth0で認証→Auth0からSFDCにJWT飛ばしてaccess_tokenゲットという
JWTフローでaccess_tokenを取得する仕組みになっており
Auth0内の任意のユーザの属性とSalesforceのユーザ名を紐付けて
対象ユーザのaccess_tokenの取得を行います。
という感じで、Janrainみたいに簡単にSocialSingOnの仕組みを作ることが出来て
サンプルコードも充実している為、簡易的なアプリとかプロトタイプ作るときに良さそうだなーと思いました。
無料プランだとSocialUser100ユーザ、Auth0内のリポジトリにも50ユーザ作成できるので
上記用途であれば十分かなーと。